先锋效性析图全能视面截极速k界景展交互觉解创新与高示
发布时间:2025-05-10 22:12:03 作者:玩站小弟  我要评论
我要评论
引言)
。
(引言)
极速界面截图交互解析
相关文章
 成就概述与核心机制追寻证明之人"是最终幻想起源:天堂的陌生人中要求玩家在所有主线任务中达成特殊条件的终极成就。该成就不仅考验玩家对战斗系统的理解深度,更要求对每个关卡机制、BOSS战特性有精准把控。需2025-05-10
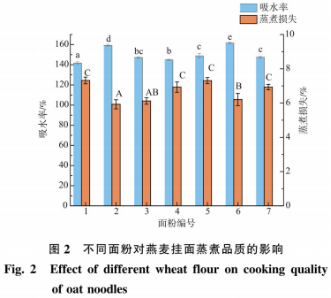
成就概述与核心机制追寻证明之人"是最终幻想起源:天堂的陌生人中要求玩家在所有主线任务中达成特殊条件的终极成就。该成就不仅考验玩家对战斗系统的理解深度,更要求对每个关卡机制、BOSS战特性有精准把控。需2025-05-10 2.5 不同面粉对燕麦挂面蒸煮品质的影响煮损失和吸水率是评价面条蒸煮品质的重要指标。蒸煮损失是指面汤中所含有的固形物的总量,与直链淀粉和可溶性蛋白质的溶出有关。蒸煮损失越大,面条的品质越差。收图2可知2025-05-10
2.5 不同面粉对燕麦挂面蒸煮品质的影响煮损失和吸水率是评价面条蒸煮品质的重要指标。蒸煮损失是指面汤中所含有的固形物的总量,与直链淀粉和可溶性蛋白质的溶出有关。蒸煮损失越大,面条的品质越差。收图2可知2025-05-10
奋斗百年路 启航新征程•时代先锋|让祖国的下一代喝上好奶粉——记“全国食品安全工作先进集体”市场监管总局食品生产司动物源性食品监管一处
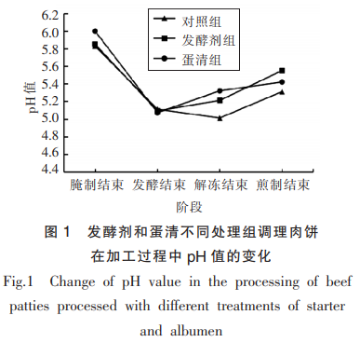
中国消费者报报道婴幼儿配方乳粉关系每一名婴幼儿身体健康,关系民族的未来。市场监管总局食品生产司动物源性食品监管一处以下简称监管一处)主要负责乳制品、婴幼儿食品等高风险食品的质量安全监管工作。他们通过加2025-05-10 2 结果与分析2.1 发酵剂和蛋清对调理肉饼pH值的影响由图1可以看出,腌制结束后0d),各组的pH值在5.8~6.0P<0.05)。发酵结束后各组的pH值降为最低P<0.05)。其中发酵剂组下降至52025-05-10
2 结果与分析2.1 发酵剂和蛋清对调理肉饼pH值的影响由图1可以看出,腌制结束后0d),各组的pH值在5.8~6.0P<0.05)。发酵结束后各组的pH值降为最低P<0.05)。其中发酵剂组下降至52025-05-10 1月26日,中央广播电视总台《2025年春节联欢晚会》圆满完成第五次彩排。创意类节目、歌舞、相声、小品、戏曲、武术、魔术等多类型节目精彩不断,四地分会场与主会场节目编排相得益彰,整场晚会传统文化与现代2025-05-10
1月26日,中央广播电视总台《2025年春节联欢晚会》圆满完成第五次彩排。创意类节目、歌舞、相声、小品、戏曲、武术、魔术等多类型节目精彩不断,四地分会场与主会场节目编排相得益彰,整场晚会传统文化与现代2025-05-10 导读 2月2日意大利瓦莱达奥斯塔疫情最新消息-瓦莱达奥斯塔截至2月2日6时56分(北京时间)疫情数据统计数据来源:新浪瓦莱达奥斯塔疫情实时动态 2022-02-02 19:20:302月2日意大2025-05-10
导读 2月2日意大利瓦莱达奥斯塔疫情最新消息-瓦莱达奥斯塔截至2月2日6时56分(北京时间)疫情数据统计数据来源:新浪瓦莱达奥斯塔疫情实时动态 2022-02-02 19:20:302月2日意大2025-05-10

最新评论